The standard 2 column Blogger template have only 3 ADD A GADGET (page element) as shown in the screen shot below:
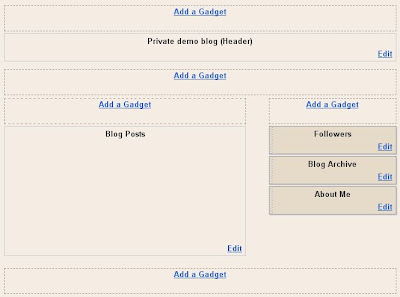
It is useful to have extra ADD A GADGETs in the blog Header, below the blog Header and in the main column as shown in the screen shot below:
Examples what I use them for is the Google custom search at the top of the main column and the AdSense link units below this blog title. A blogger also wanted to add a Marquee like the one above the blog title in the demo blog. This can be done by adding extra ADD A GADGET. To do this, go to LAYOUT, click EDIT HTML. This will take you to the template editor. Look for showaddelement. Change showaddelement='no' to showaddelement='yes'. If there is a a maxwidgets='1' in front of the showaddelement. Change it to maxwidgets='2' or more or even leave it as maxwidgets='' (unlimited number). If you have problem looking for the above, press ctrl+F and search.
The above (searchbox, ad unit, marquee) were added using a HTML/Javascript gadget. Whatever you add can be dragged to any sections of your blog using your mouse.








0 comments:
Post a Comment